
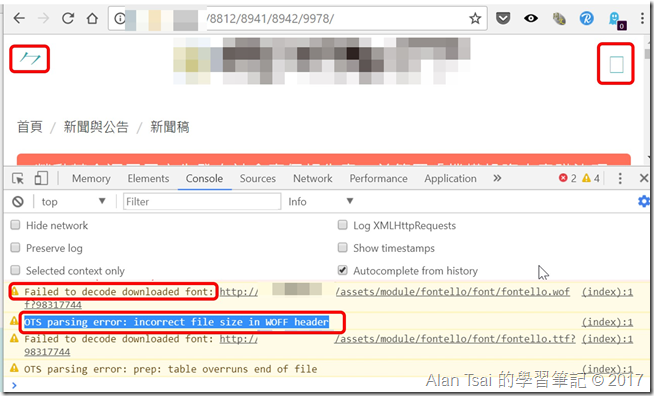
最近在案子裡面遇到網站有使用到Fontello的元件。網站的靜態切板沒什麼問題但是掛到了iis之後,發現icon的部分都出不來,然後chrome F12的developer工具出現了錯誤訊息:

Failed to decode downloaded font
OTS parsing error: incorrect file size in WOFF header

network裡面fontello的font又有load成功這不是我第一次使用這種font相關的套件,為什麼以前沒有發生呢?這篇將會對於發生的原因和解決方式做個總結。
解決方式 - TL;DR
其實這個問題有兩個部分:
- IIS需要設定font附件的MIME類型,要不然瀏覽器會識別不出來
- 注意font的line ending是不是被改動了 - 假設使用git做版控然後line ending沒處理好,非常有可能發生
IIS需要設定font附件的MIME類型
設定方式很簡單,只需要在網站裡面的Web.config的system.webServer > staticContent 加入以下即可:
注意font的line ending是不是被改動了
假設是Windows,那麼如果你的.gitattribute沒有設定好的話,那麼很有可能你的font line ending已經被改掉了,這會造成chrome無法parsing。
解決方式是做個斷行一致化處理,詳細可以參考:[git]為什麼常出現有修改但是比對不卻顯示不出差異?談談檔案斷行問題和如何達到不同平台正確一致化,基本要做的動作如下:
- 先為專案設定
.gitattribute - 可以使用我另外一篇介紹的gitattribute做開始
- 假設有任何修改尚未commit,先commit
git commit -am "儲存目前修改"- 把所有檔案刪掉(不包含.git)
git rm --cached -r .- 重新從repo把刪除的修改revert掉
git reset .- 加入index
git add -u- 如果有看到很多warning提示會從crlf轉成lf是正常的。- commit上去
git commit -m "斷行一致化處理"
問題發生原因
從上面的解決方式有2個步奏不難發現,其實這個問題有兩個部分:
- IIS MIME設定問題
- git line ending 問題
了解MIME設定
MIME目的是什麼?
大家有沒有想過,這世界上格式那麼多,當收到一個檔案,例如pdf,電腦怎麼知道這是一個pdf?
如果是windows出生可能會想說靠副檔名啊,有什麼難的,但是副檔名是可以自己亂改,那麼系統收到一個檔案的時候怎麼知道這是什麼檔案呢?
這個就是MIME的作用。
MIME的全稱和格式
MIME的全稱是Multipurpose Internet Mail Extensions本來主要的使用地方是在表示寄送的email內容和附件的格式內容。
MIME的格式是{大類}/{小類} - 例如video/mp4或者application/pdf。
MIME和web(http)的關係
既然上面說了MIME主要用於email那麼和web有什麼關係?在http裡面其實也會遇到和email一樣問題,不過有兩個情況:
- browser可能想要和server取得某種類型格式的資料
- http header
Accept用來做這個事情 - 值則是使用MIME的值 - server告訴browser目前傳遞的是什麼類型的資料
- http header
Content-Type用來做這個事情 - 值則是使用MIME的值
這個和我們問題有什麼關係?
由於IIS預設並不會設定font相關的MIME,這個造成了當瀏覽器收到的時候,不知道這個是什麼類型檔案,因此不知道如何處理。
所以雖然我們在chrome的network看得到font資訊,但是因為缺少mime,browser無法處理造成讀取失敗。因此出現了錯誤訊息:
git line ending問題
git line ending問題在另外一篇[git]為什麼常出現有修改但是比對不卻顯示不出差異?談談檔案斷行問題和如何達到不同平台正確一致化已經有詳細說明了,因此這篇不再贅述實際解決方式,不過對於實際錯誤問題做一點說明。
下面的截圖可以看到content-type對了,但是line ending其實錯了,所以還是出現不了,只需要做完line ending一致化就好了。


結語
在開篇的時候我有提到,其實我用過很多次這種font的Library,為什麼以前都沒問題?我事後想了一下,非常有可能之前用的都是cdn的服務,因此cdn設定好了所以沒有問題。
這個告訴我,其實有很多細節別的系統可能都處理好了,但是如果個人基本功不好,其實很容易花時間在這種小細節上面。
希望透過這篇能夠再次說明git line ending的問題和了解mime對於http的重要性。
沒有留言 :
張貼留言