
Visual Studio(以下簡稱VS)是.Net開發者的最主要工具,而開發者天天面對的就是寫code。所以,讓code看起來舒服,好辨識非常的重要。
這篇將會對於如何讓看code的時候更加舒服,並且透過顏色的方式讓整個code更加容易辨識。
字體及大小設定
第一個影響到看code的舒適度是找一個適合自己的字體及字體大小。
我自己對於字體沒有太特別的研究,不過一個適合code的字體最少要符合以下幾點:
- 間距一致 - 也就是所謂的 Monospace Font (等寬字體)
- l(小寫 L)、I(大寫 i) 以及 1(數字) 容易分辨
- 0(數字)、o(英文字母)以及 O (英文字母大寫) 容易分辨

如果不裝任何其他字體的情況下,內建的Consolas就是一個很好用的字體。VS在近幾年的版本預設都是使用consolas 因此如果沒有自己喜歡的字體,其實不用做任何調整。
在VS要調整字體相關的,可以用Font and Colors的設定選項來改,可以直接透過右上角的Quick lunch直接搜索到:


在VS裡面會建議調整兩個地方:
- code的字體及大小
- IntelliSense的字體及大小
code的字體及大小
Text Editor > Plain Text就是設定主要code的字體及大小。
字體的部分沒有什麼太好的建議,我習慣用consolas,不過字體大小建議放大一點點。以我自己電腦為例,12是適合的大小:


IntelliSense的字體及大小
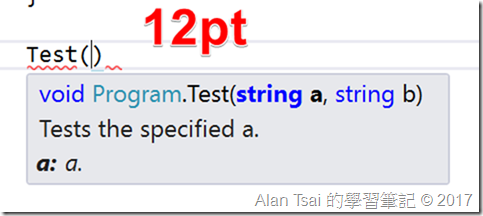
另外一個可以調整的是寫code裡面出現的IntelliSense。
Editor Tooltip -> Plain Text
預設大小是9,建議大小可以調整為12,字體的部分則沒有特別的建議

從下面可以看出修改前後差異:


調整選取到同樣的參數呈現的顏色
有一個常見的動作是看目前選取的參數還有在那裡有用到。預設這個顏色是灰色,建議可以改成更顯眼的顏色。
修改位置在:Text Editor -> Highlighted Reference

修改前後的差異:


套件:Word Highlight With Margin
套件Word Highlight With Margin小檔案
- 套件位置:https://marketplace.visualstudio.com/items?itemName=TrungKienPhan.WordHighlight-18439
- 直接下載:VS 2017
- 支援的VS版本:2012、2015和2017
上面提到的改法已經符合一般使用,不過如果還要更一步更明顯的效果,可以考慮套件Word Highlight With Margin。
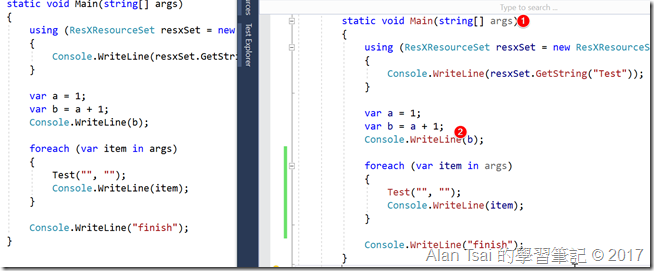
這個套件加了幾個特別的地方:
- 右邊的scroll bar會呈現目前選取的參數位置
- 能夠設定當目前游標移動離開的時候還保留剛剛參數選取的狀況(這個模式預設不啟用)
同樣範例用套件呈現的話:

把不同的code類型給上不同的顏色
有時候在看code的時候,能夠容易識別出,那些是傳進來的參數,那些是方法的local參數,那些是方法能夠加強開發速度。
有個條件叫做codinion的其中一個功能就是這個作用。
套件:codinion小檔案
- 套件:https://marketplace.visualstudio.com/items?itemName=MartinTopfstedt.Codinion
- 直接下載:鏈接
- 官網:https://www.codinion.com/
- 支援的VS版本:2012、2015、2017
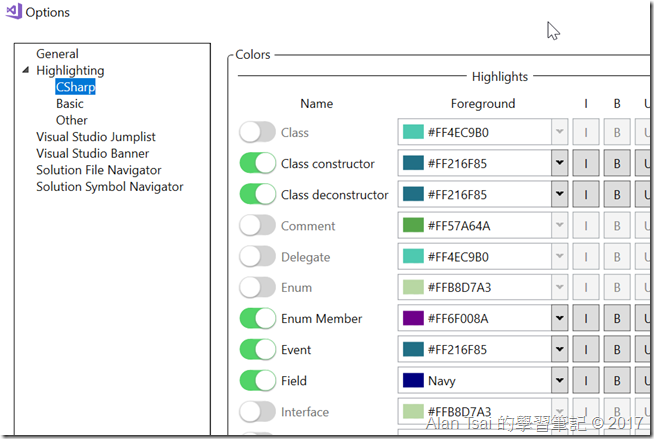
設定方式從Codinion (Toolbar) -> Options -> ,options裡面 Highlighting -> CSharp做調整


下圖左邊是原本的樣子,右邊則是有加過顏色的部分。可以看到:
- 傳入的參數是灰色
- 方法是暗紅色

透過這種方式可以一眼看出那個code屬於哪裡
結語
天天面對VS最重要的當然是看起來要舒服,code要好辨識。因此調整為自己適合的字體及大小非常重要。
這邊的一個重點是,不管怎麼設定,適合自己的才是最好。
大家有沒有建議的修改或者常用的字體要推薦呢?
沒有留言 :
張貼留言