
在上篇([05]建立多專案(multi project)的Template)了解了如何建立Multi Project了之後, Project Template基本上就告一個段落了。
在這篇則是針對另外一種Template:Item Template的建立方式做一個介紹。

在上篇([05]建立多專案(multi project)的Template)了解了如何建立Multi Project了之後, Project Template基本上就告一個段落了。
在這篇則是針對另外一種Template:Item Template的建立方式做一個介紹。
![[打造自己的template-建立一致性程式碼][05]建立多專案(multi project)的Template [打造自己的template-建立一致性程式碼][05]建立多專案(multi project)的Template](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoPWcoWJeNqzwrBniLnTshrxmVNVtljD176bmbf96tx3rwHV2CGwKmhAbImGsQ0Ziy1GJpXawNnwWUN9jL8zzv-VN3-c8VUdBluZtJF8FGcHlLHM_t4OwxxtDk8zF-l1QRu8TT2sKFECh/?imgmax=800)
在上篇[04]了解vstemplate來微調匯出的Template和強制VS更新Template的方式 了解了project template的最重要檔案,vstemplate並且了解了如何微調匯出的Template。
在這一篇將會在了解如何調整vstemplate來建立多Project(multi project)的Project Template。

在上一篇[打造自己的template-建立一致性程式碼][03]透過匯出建立Project Template透過匯出的方式得到了 一個zip檔案。可以透過放到對應位置來達到安裝到VS上面。
但是匯出來的zip檔案其實有一些不如意的地方,因此在這篇將會介紹Project Template組成的原理來方便微調並且介紹如何讓VS更新Template。

在上一篇[打造自己的template-建立一致性程式碼][02]了解template類型和建立出要變成範本的程式建立出一個能夠用Console Process Template套件建立出來的的Echo程式之後,在這篇我們將會把建立的程式變成範本。
我們將會透過VS匯出的功能產生Template,並且介紹如何匯入匯出的template。
![[打造自己的template-建立一致性程式碼][02]了解template類型和建立出要變成範本的程式 [打造自己的template-建立一致性程式碼][02]了解template類型和建立出要變成範本的程式](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXLvGcqELfciJSShHZbUUfx4aLO38RQHLRqROaV6753qknc2Xv1ZaH8XD2fJHwh3v_LUtAcdEU0wDzF9eg39hN2mYuQd477XdZYjUBnWkaAzxRT2R9WVQnP31NTyTdgIWq0RZ2UHHnxEdE/?imgmax=800)
上篇了解了template的重要性之後,在這篇將會先介紹Visual Studio裡面的兩種Template:Project Template和Item Template。
了解完兩種template類型之後,將會開始打造我們的template。這邊會以一個我自己的的open source console專案作為之後範本的目標,然後建立出一個實用這個套件的簡單console程式,未來會被用來做於template。
![[打造自己的template-建立一致性程式碼][01]開篇 [打造自己的template-建立一致性程式碼][01]開篇](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUk7cOSnfZ6xUsXZZclx-BKGRaY2Anx3NFMSy0Onvl2lFq7WvKKqSGTpnUjiF0Pn7wmwn5Meb46CjYIUml49AChDMvd52f4sRxMdeV1tPiAF71HslUGbDMj5qGrn73bYXnEHIvbpeXB9Cr/?imgmax=800)
在公司裡面或者自己建立的套件/框架一般來說使用上都有一定的規範。例如ViewModel應該開在哪裡?建立之後要繼承什麼class?應該要有什麼namespace等。
如果規範沒有好好遵守,很容易一個人寫一個樣,另外一個人寫另外一樣 - 或許從最終結果來說沒有差異(會動就好XD),但是對於未來要維護的時候會造成很大困擾。
因此如何讓不同團隊成員有一樣概念來建立一致性專案就是一件非常麻煩的事情,而Template(範本)就是專門來解決這個問題。

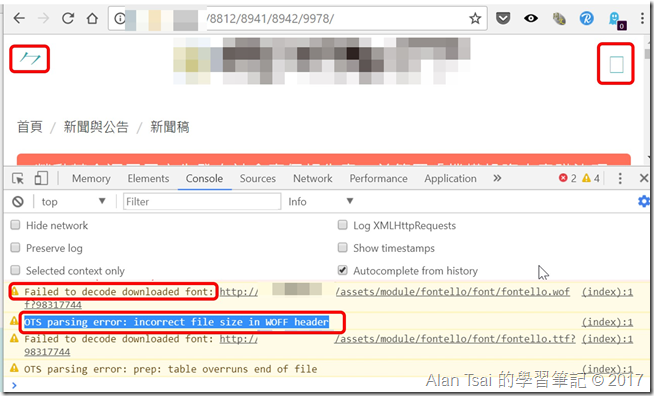
最近在案子裡面遇到網站有使用到Fontello的元件。網站的靜態切板沒什麼問題但是掛到了iis之後,發現icon的部分都出不來,然後chrome F12的developer工具出現了錯誤訊息:

Failed to decode downloaded font
OTS parsing error: incorrect file size in WOFF header

network裡面fontello的font又有load成功這不是我第一次使用這種font相關的套件,為什麼以前沒有發生呢?這篇將會對於發生的原因和解決方式做個總結。