
在上一篇([06]建立Item Template)介紹完了Item Template的建立方式之後,基本上關於template建立方式的介紹就結束了。剩下只是透過介紹的內容微調自己的template達到想要的目標。
Template建立方式講完了,但是另外一個問題出現了,這種建立出來的template在管理上面非常的不方便,例如沒有版控,安裝還要到特定位置等,是否有什麼方式可以讓管理變得更加簡單嗎?
匯出Template的方式管理問題是什麼
在這幾篇文章介紹匯出Template的時候,會注意到範例程式碼只是提供run起來的版本,要變成template還是需要自己透過匯出的方式。
難道沒有什麼方式可以讓他像一般專案一樣,只有在建立的時候在建立成為zip檔案嗎?
另外一個問題,要安裝這個template需要把zip放到對應的資料夾才會出現。
難道不能夠像安裝軟體那樣安裝嗎?還有如果要更新template怎麼管控這些template?
總結起來說大概有這幾個問題:
- 如何版控template?
- 如何更容易更新template?
- 如何更容易安裝template?
這些問題其實已經有被發現,因此有所謂的建立Project Template用的Project和用安裝一般VS套件的方式來裝tempalte。
使用建立Project Template的專案
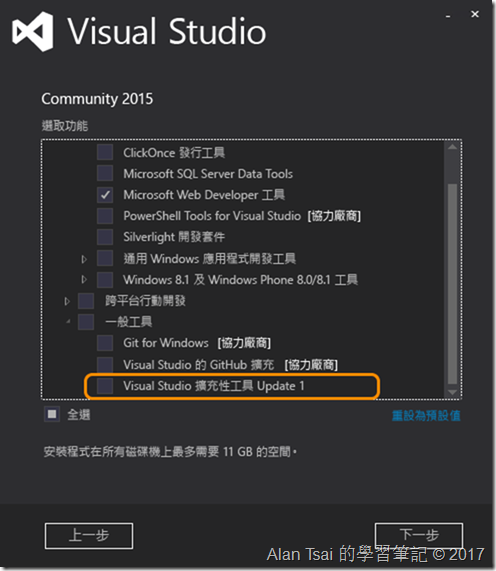
這個標題有點饒舌,不過意思是在Visual Studio(統稱VS)裡面其實有一個特殊的Template,專門用來建立Template的,不過要使用之前,會需要安裝Visual Studio SDK


安裝好之後,在VS建立新的專案會發現有個分類叫做Extensibility -> C# Project Template


建立出來之後,會發現和一般的Project差不多,不過看到熟悉的vstemplate檔案,並且build之後會發現release那邊有一個zip檔案被產生出來。

整合之前的專案到Project Tempalte專案
既然有了更好的產生zip檔案的方式,可以把之前匯出的zip檔案內容解壓縮出來然後加入到建立出來的Project Template。
不過在做這件事情之前,要先了解一下這個專案的不同之處。
了解專案的特殊之處
這個專案有幾個特別之處:
vstemplate檔案的buildAction是VSTemplatecs檔案不會被建制
vstemplate的buildAction
如果對VSIXSingProjectTemplate.vstemplate點右鍵然後選擇Properties:
VSIXSingProjectTemplate.vstemplate之後,安縣鍵盤的F4來開啟 在Property視窗可以看到BuildAction的值是VSTemplate

這個其實就是特別之處,告訴VS在build的時候要觸發zip這個動作。
所以,在把匯出的template整合進來的時候,要把vstemplate的BuildAction改成VSTemplate
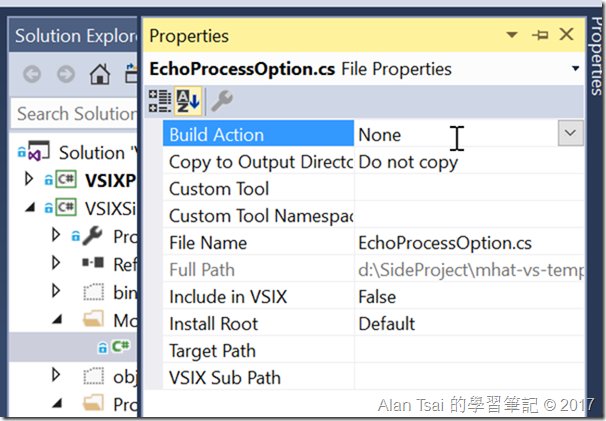
cs檔案不會被建制
如果對cs檔案點右鍵,然後選擇Property,會發現他們的的buildAction會是None

所以,記得等一下整合匯出的cs檔案要設定buildAction為None
最後整合好的template看起來如下圖:

更簡單的安裝方式 - VSIX
建立出zip檔案之後,還是需要自己手動搬移其實還是很麻煩。
這個時候可以搭配建立一個VSIX(VS的擴充套件的專案類型)來讓安裝template更加簡單。
建立方式如下:
- 建立一個VSIX的Project
- 設定VSIX包含Project Template專案
- 測試
1. 建立一個VSIX的Project
在Project Template專案那個Solution裡面在加入一個專案,不過這次建立的是一個VSIX Project

可以對建立出來的source.extension.vsixmanifest點兩下,然後會開出一個設定的畫面。
可以先設定一些這個套件你的相關資訊。

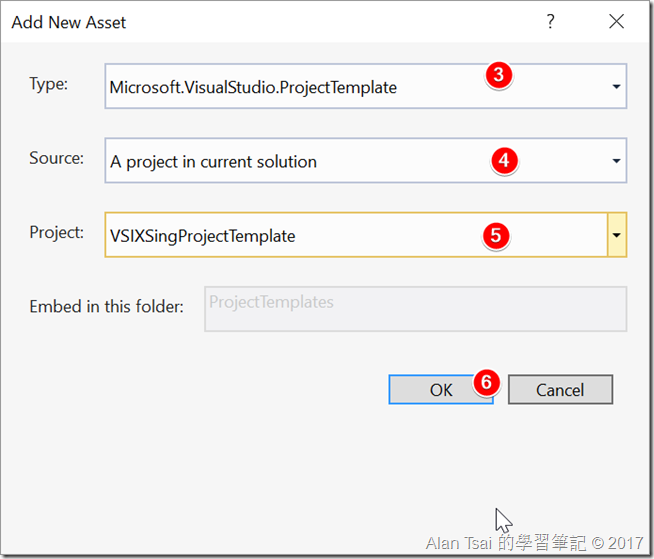
2. 設定VSIX包含Project Template專案
設定好這個套件相關資訊之後,一樣還是source.extension.vsixmanifest的設定裡面:
- 選擇
Assets - 選擇右邊的News
Type選擇Microsoft.VisualStudio.ProjectTemplatesSource選擇A Project in solutionProject選擇 上面建立的那個Project Template專案- 按下 OK


3. 測試
先把 VSIX 專案設定為Startup Project

這個時候把專案Run起來,等一下之後,VS會開啟一個Experimental Instance的版本。
在這個VS裡面,新增 專案的時候會看到剛剛建立的Template,嘗試建立出來測試是否符合需求。

Experimental Instance的字,並且在新增 專案 看到剛剛那個template最後,如果都確認沒有問題之後,想要給另外一台電腦或者實際在開發的VS裝上template,可以把VSIX專案bin裡面的VSIX檔案取出來,點兩下去做安裝。

結語
這篇了解了如何透過使用Project Template專案搭配VSIX專案來讓管理和安裝變得更加的簡單;讓整個template可以被版控和容易安裝。
在下一篇會對於VS的Experimental Instance做一些介紹,讓未來在debug template的時候更加簡單,和一些Project Template專案和匯出template不同之處的細節設定(例如如何設定分類)。
沒有留言 :
張貼留言