
圖片來源:https://pixabay.com/en/books-spine-colors-pastel-1099067/ 和 https://blog.xebialabs.com/2016/03/21/essential-devops-terms/
在上一篇([從.Net工程師的角度來看DevOps 21]Build階段的總結和重構 - Build Server介紹)對我們的build script在做了一次重構之後,這篇我們來看看一個佛心的CI Server:Appveyor。
CI Server不是什麼新的概念,一直以來有一些免費的CI Server可以使用,例如Travis CI - 不過多是Linux base的Server。 但是由於Windows版權的問題,.Net沒有什麼免費(至少從Open Source專案角度來看)的CI Server 可以用,直到AppVeyor的出現,和後來的Visual Studio Team Service。
在這篇,將會簡單介紹AppVeyor,並且如何把我們的專案準備好,在下一篇在介紹如何整合AppVeryor執行我們的build script。
AppVeyor小檔案
- 官方網站:https://www.appveyor.com/
- 收費方式:Open Source專案免費,私人專案最低 每個月 29 美金。詳細請看:https://www.appveyor.com/pricing/
- 使用手冊:https://www.appveyor.com/docs/
會需要先註冊一個帳號,註冊完之後會進入到Projects的畫面,這邊我們就可以建立要CI執行的專案。
加入要自動建制的專案
選擇New Project

這個專案在Github,所以要先授權讀取Github repo:


確認之後,會回到AppVeyor的畫面,找到要自動建制的專案並且按下Add

加入了之後,會進入到這個專案的最新的build畫面(因為還沒有build過,所以是空的)

用AppVeryor內建的方式來build專案
先來試試看沒有build script的情況下如何直接用Appveyor來build專案。
什麼都不設定直接按下build,發現有出現一個錯誤,從訊息來看是缺少nuget restore。


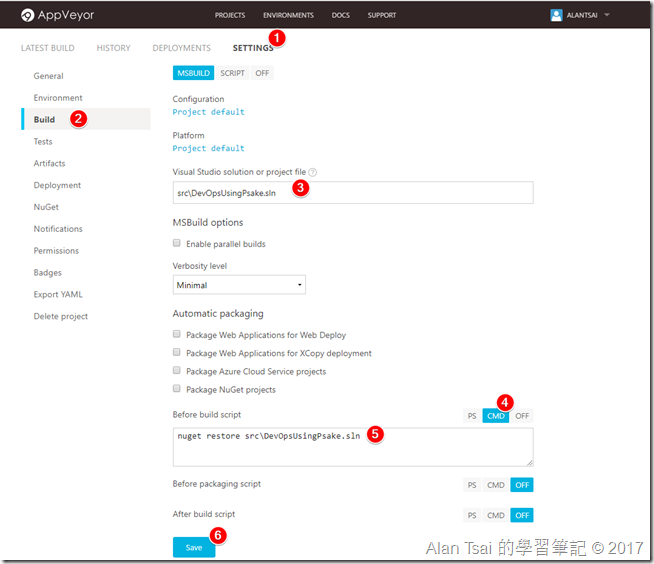
因此我們可以做一些設定:
- 切換到
Settings頁簽 - 選擇左邊
Build的選項 - 在
Visual Studio solution or project file先設定我們的sln位置,要不然AppVeryor會因為太多專案不知道建制那個而出錯。我們這邊輸入:src\DevOpsUsingPsake.sln - 再來要設定build之前要先restore,因此在
Before Build Script選擇CMD - 這個VM裡面已經設定好有nuget在path裡面,所以可以直接呼叫nuget restore src\DevOpsUsingPsake.sln
- 最後把修改做了儲存

設定完之後,在build一次,這次就會成功,可以再Test頁簽看到我們的3個Test Dll。

直接用build server定義好的方式去建制CI其實非常容易,只是設定幾個值就建立好了。是不是有點覺得花那麼多時間來打造自己的script好像沒什麼意義?
用build server的方式是很容易,但是:
- 沒辦法local跑,換句話說本地跑的build和build server跑的可能不同
- 每家build server語法不同,如果有天要換要重新設定
- 假設設定改壞了,根本無法了解是誰改了設定
結語
這篇是一個快速介紹如何使用Appveyor,並且看了如何用Appveyor的內建設定快速定義出如何build我們專案。
雖然用Appveyor的設定方式很方便就設定好了建制設定,但是有一個local script還是非常有必要。
因此,在下篇,將會看如何用Appveyor執行我們的Build Script。
沒有留言 :
張貼留言