
在上一篇([從.Net工程師的角度來看DevOps 22]免費的CI Server - AppVeyor介紹)了解到了如何把專案關聯到AppVeyor裡面,然後可以很簡單利用AppVeyor裡面內建的一些設定來build專案。
在這篇,我們將完全拋棄AppVeyor的內建機制,改成用我們建立出來的build script來執行。
有自己的build script不止在設定上變得更簡單,local跑的和CI Server跑的會一樣,並且如果要整合到另外一個CI Server也不會有什麼問題。
調整AppVeyor來執行build script
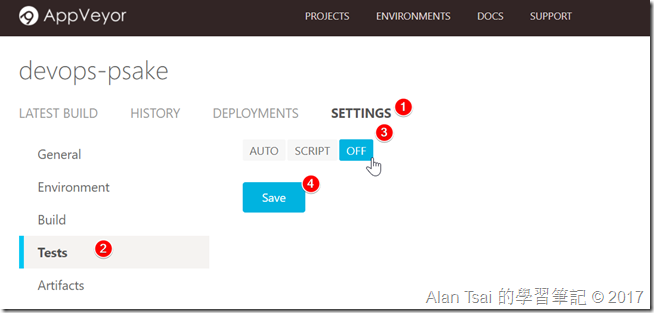
任何CI Server基本上都會有地方讓我們關掉內建的執行方式,改成直接執行我們指定的檔案,AppVeyor當然也不例外。做法很簡單,首先:
- 切換到
Settings - 然後左邊menu的
build - 上面的部分直切換到
SCRIPT - 選擇
PS代表powershell - 內容輸入框指向build script的位置: src\BuildProject\build.ps1
- 最後保存修改

再來他內建會自動去找Test相關的dll並且做執行。由於我們的build script已經會做Test,因此可以直接把內建機制關掉節省時間:
- 切換左邊menu的
TEST - 設定改成
off表示不要跑 - 最後儲存

查看執行結果
上面設定好了之後,就可以切回到LATEST BUILD的畫面去手動觸發我們的build:

設定好了之後,如果能夠一目了然在專案上面看到目前build情況會很好,因此,我們可以設定一個Badge(徽章)放在我們repo的readme裡面。設定方式就是:
- 左邊menu切換到
Badges - 找到要顯示的那段,並且貼到
ReadMe.md - push了之後github就會看到

結語
透過這篇希望對於為什麼建立自己的Build Script更加有感,雖然CI Server上面設定很方便,但是透過我們build script執行也很方便(只是建立比較麻煩),並且local執行起來的樣子和CI Server執行的一樣。
再來看到了如何整合我們的build狀況到Github,並且AppVeyor會自動在我們push的時候執行build,形成了Continus Integration(CI)
在下篇,我們將會看另外一個免費的CI Server,Visual Studio Team Service(VSTS),並且了解一下和AppVeyor的差異和內建VSTS提供的build方法。
沒有留言 :
張貼留言