
在上一篇[打造自己的template-建立一致性程式碼][02]了解template類型和建立出要變成範本的程式建立出一個能夠用Console Process Template套件建立出來的的Echo程式之後,在這篇我們將會把建立的程式變成範本。
我們將會透過VS匯出的功能產生Template,並且介紹如何匯入匯出的template。
匯出成Project Template
建立Template的最簡單方式是透過Visual Studio(以下簡稱VS)的匯出功能。
首先用VS開啟上篇建立的專案(如果上篇沒有建立,可以從github clone/下載下來),然後選擇上面Toolbar的:
Project -> Export Template

Files -> Export Template 這個時候跳出的視窗請選擇 Project Template,下拉選擇要匯出的專案(應該只有一個)然後按下Next

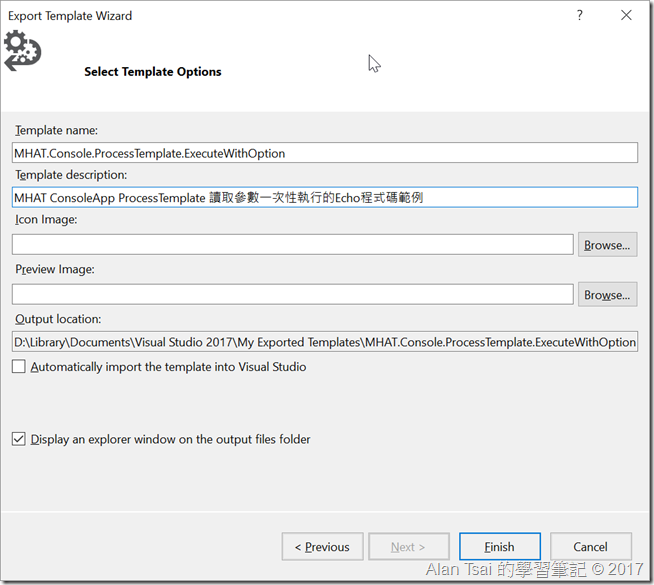
記下來是填寫一些基本資料:
- Template Name
- 這個是出現在新增專案的時候呈現的名稱
- Template Description
- 長一點介紹這個template的內容 - 會在新增專案右邊畫面出現。
- Icon Image
- 新增專案的時候,範本呈現的圖示
- Preview Image
- 預覽的時候的圖片
Automatically Import the template into visual studio會是打鉤,建議不要勾,未來比較好管理。 
按下finish之後,稍等一下,會自動打開檔案總管位置是匯出範本的地方。
使用匯出的範本
範本匯出之後,可以看到是一個zip的檔案,這個檔案會需要丟到特定的地方VS就會自動接受到,VS接受到之後就可以在新增專案的時候找到這個template。
Template放置的位置
在VS總共有兩個地方是放Template的:
- 系統等級 - 和VS安裝的時候進來
- 使用者等級 - 我們個人客制匯出
- 系統等級
這個放的位置在:
\{VisualStudioInstallationDirectory}\Common7\IDE\ProjectTemplates\{Language}\{category\\{Locale}\舉例來說:
c:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\ProjectTemplates\CSharp\Web\1033\WebApplicationProject40\這個template是VS 2017在
C#->Web->英文(1033)的WebApplicationProject40專案位置一般來說,這邊路徑的template不會去動。
- 使用者等級
這個預設放在:
\{My Documents}\{Visual Studio Version}\Templates\ProjectTemplates\{Language}\例如:
C:\Documents and Settings\UserName\My Documents\Visual Studio Version\Templates\ProjectTemplates\Visual C#\放的是C#範本的位置
匯入template
既然了解了template存放的位置,我們就可以把匯出的template放到正確的位置。
舉例來說,我這個是C#的template,因此我會放在C#的資料夾下面,以我的來說就是:
D:\Library\Documents\Visual Studio 2017\Templates\ProjectTemplates\Visual C#\

測試範本
這個時候就可以開一個VS,然後選擇,New -> Project,在Visual C#下面就會看到我們匯出的範本:

然後new出來之後會發現namespace什麼有跟著變換,然後結構和我們建立的專案一樣:

結語
在這篇介紹了如何把現有專案透過匯出的方式產生zip檔案,然後介紹範本讀取的路徑並且測試建立出來。
到這邊為止,其實已經能夠自己建立出template了,不過會發現有些細節還有問題,例如template預設的名稱看起來很奇怪,還有假設想要調整template顯示名稱能夠怎麼做,還有是否能夠在Visua C#下面建立自己的分類等。
這些細節的部分,將會在下篇介紹,如何微調template和一些常見的小問題。
參考資料
- template路徑位置(英文)
- How to: Locate and Organize Project and Item Templates
- 匯出建立template(英文)
- How to: Create Project Templates

沒有留言 :
張貼留言