
在上篇([05]建立多專案(multi project)的Template)了解了如何建立Multi Project了之後, Project Template基本上就告一個段落了。
在這篇則是針對另外一種Template:Item Template的建立方式做一個介紹。
建立Item Template
Item Template是在建立在專案裡面項目的時候可以選的一種template。以我們的例子來說,今天要寫一個ProcessTemplate,那麼最快的方式就是建立一個class繼承BaseExecuteProcessTemplate。
因此假設在建立class的時候,這個繼承關係就建立好了,開發者根本不需要看文件確認繼承的class名稱,加快開發者開發並且程式碼一致,這就是Item Template的價值所在。
如果要建立一個Item Template,基本上和Project Template差不多:
- 透過匯出的方式建立
- 丟到正確路徑安裝到VS
- 測試結果
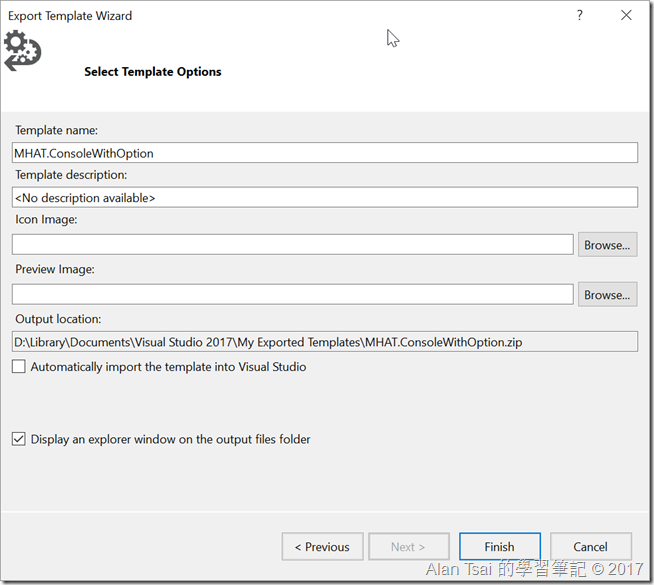
透過匯出的方式建立
想必在建立Project Template匯出的時候,應該有注意到另外一個選項是Item Template。
因此,就是透過選Item Template、再來選擇哪個Class(只能夠單選)、再來選擇要包含的dll最後填完資訊就匯出完成了。
%userprofile%\Documents\Visual Studio {version}\My Exported Templates



Automatically Import the template into visual studio丟到正確的路徑安裝到VS
同Project Template一樣,Item Template也有分兩個位置:
- 系統等級 - VS安裝的時候
- 使用者等級 - 個人安裝範本的位置
- 系統等級
這個放的位置在:
\{VisualStudioInstallationDirectory}\Common7\IDE\ProjectTemplates\{Language}\{category\\{Locale}\舉例來說:
c:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\ProjectTemplates\CSharp\Web\1033\WebApplicationProject40\這個template是VS 2017在
C#->Web->英文(1033)的WebApplicationProject40專案位置一般來說,這邊路徑的template不會去動。
- 使用者等級
這個預設放在:
\{My Documents}\{Visual Studio Version}\Templates\ItemTemplates\{Language}\例如:
C:\Documents and Settings\UserName\My Documents\Visual Studio Version\Templates\ItemTemplates\Visual C#\放的是C#範本的位置
因此把匯出的zip檔案丟到正確的位置(如果需要「分類」記得依照結構建立即可,如果不確定請參考:[04]了解vstemplate來微調匯出的Template和強制VS更新Template的方式#管理Project Template到某個分類)

測試結果
如果丟入路徑正確,可以再建立的時候找到

%appdata%\Microsoft\VisualStudio\ItemTemplatesCache。(如果不清楚可以參考[04]了解vstemplate來微調匯出的Template和強制VS更新Template的方式#更新template - 如何讓vs重新刷新)只需要注意Item Template是ItemTemplateCacheItem Template和Project Template的不同之處
打開vstemplate會發現,其實Item Template和Project Template基本上差不多,唯一的主要不同之處在於vstemplate裡面的VSTemplate的Type="Item"。
所以之前章節提到的微調其實也是適用於在Item template裡面。
結語
到目前為止其實建立Project Template和Item Template基本上已經沒有什麼問題了,其實會匯出和了解vstemplate就能夠打造出適合自己的template。
不過到目前為止應該會發現到這種方式有幾個不方便之處,其中很大一個部分就是版控(也因為這樣這幾篇其實都沒有source code可以參考)。
因此在接下來將會專注于如何讓建立template這件事情更容易版控和更容易安裝和使用。
參考資料
- [04]了解vstemplate來微調匯出的Template和強制VS更新Template的方式
- 微調template的相關資訊和常見的問題。
- How to: Create Item Templates
- 官方介紹建立Item Template

沒有留言 :
張貼留言